You can pass the path of an image as a value of background attribute to set the image of your HTML page or table. This layer with the original image is a safety net just in case you make a mistake while erasing the background.

How To Remove The White Background From An Image To Make It Transparent In Photoshop Elegant Themes Blog

How To Hide Background For A Slide

Hide Background Stock Illustrations 17 660 Hide Background Stock Illustrations Vectors Clipart Dreamstime
Lets add the background image to the bg-container.

Hide background image. And for small-size devices we will add media queries that. Otherwise this is highly unadvisable. The problem of using before and after is as we have to define their position in pxiels thus as the screen height changes its shape changes and so it is not that proper as it seems.
How To Create a Full Height Image. If you work from home but still need to attend video conferences you can use a virtual background in Zoom to hide your real background environment. Once this is done click on the Pen Tool to select it or use shortcut P.
I have added an hdri environment file and i want to use the lights and not the background image. The purpose of this article is to set a Responsive Full Background Image Using CSS. To set a Responsive Full Background Image using CSS we will use the CSS background-size property that has a value auto that tells the browsers to automatically scale the images width and height based on the container to make element centered.
First you can set the background-size to the size of the screen with background-size. Our technique of making image background transparent is applicable on any type of. Using an image on a background is pretty simple.
In this review you will see a list of online image background remover and background removal software. Choose an effect and upload your image. You can select any image for removing background and getting a transparent backdrop.
Top 20 Tools to Remove Background from Image Free. Duplicate and hide the background layer. Then use the following background properties to center and scale the image perfectly.
Remove or Blur The Image Background Of Any Photo In One Click. Apply background image to. If you use one or more on a regular basis you can create a template to save time and effort later.
Transparent Background with Background Eraser Tool. Use a container element and add a background image to the container with height. The background-image property in CSS applies a graphic eg.
Full email body Tile the background image in the full email window. Open an image in Photoshop and make it duplicate. Stack Exchange network consists of 178 QA communities including Stack Overflow.
It is better if you select a contrasting image background but dont worry. Enter then the capacity for hiding said background with a rather more sober and sensible shade of blue or green. Is there any option present to hide the image and just use the light source.
Additionally I add a small sign png image to that panel which indicates that the selected panel has been already selected beforeSo if the user sees for example 10 panels and 4 of them have this small sign he knows that he has already clicked on those panels before. There are two different types of images you can include with CSS. Shown if the background image isnt loaded and behind images that have transparency.
This wikiHow teaches you how to change the background for an image using one of your Windows computers Paint programs. Hiding text within an image file is one of the tricks used in Steganography. Use 50 to create a half page background image.
Open the image first which needs the background to be removed. 100 100 but this will stretch the image and may distort the image too much. Regular images and gradients.
Download install and then open ZoomOnce the application is open select the Gear icon in the top-right corner of the window. The attribute in the HTML document is used to specify the background image on a HTML page or a table. In fact it is recommended over no alt at all.
If you do not want the proportions of the image changed you can also set the background-size to cover. So lets see how to do it. If the image is decorational and not imperative to the content an empty alt is fine.
So for that purpose we use SVG in CSS. You have to apply these background effects each time you create a new email in Outlook. I have panel which I colored blue if this panel is being selected clicked on it.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. A broken image is an image that cannot be seen but if it has an alt tag it can still at least be heard. If you take away the alt tag it cant be seen OR heard.
Now repeat the process that we have been following all the methods so far. For that all I have to do is add the background-image CSS property to the bg-container with the image URL path which will normally be the image location of your project folder or any web image URL. While the traditional MS Paint program wont allow you to create a transparent image you can create a green screen background by filling in your image with a solid color that can be replaced with a different image later.
The image will now be your emails background in Outlook. Auto Remove Background Auto Blur Background Auto Cartoon Segmentation Black White Filter Remove Background From Picture And Get PNG Image With Transparent Background. Hence the need for a resizable background image.
It can add a personal touch to the video chat and hide messes behind you. In HTML we can easily add the background Image in the Html document which is to be displayed on a web page using the following different two methods. Most of them are automatic background remover driven by AI algorithms.
A background image is loaded through the css and the advantage of using a background image is that it doesnt hinder the page load time. Background image in single or multiple cells EXCEL 2007 - I know this is on older post but I just wanted to say thank you and add some information as I have search for days to find out how to do something that allows people to see where the drop downs are but wont print. Using the Background attribute.
Using the Background attribute Html Tag Using an Internal Style Sheet. Using this trick you can hide any text information or a message within an image file irrespective of the fact that how long your information or message is. A single table cell Tile the background image in only a restricted part of a table based layout.
This example uses SVG to design a wave image for background. I think this tutorial is just teaching how to put an image into a. Add Background Image Full Screen.
Heres how its done. Now you will have to display your skills by drawing an entire path that you want to cut out. Follow the steps below.
Unlock and duplicate the image layer and hide the first one keeping it below the one you will be working on. Multiple choice In fact many video conferencing programs allow you. PNG SVG JPG GIF WEBP or gradient to the background of an element.
There is also two ways to make an image cover the entire background. How to add Background Image in Html. Covering popular subjects like HTML CSS JavaScript Python SQL Java and many many more.

Hide Background Over Selected Cells Shortcut Key In Google Sheet

How To Remove Backgrounds In Adobe Illustrator With Pictures

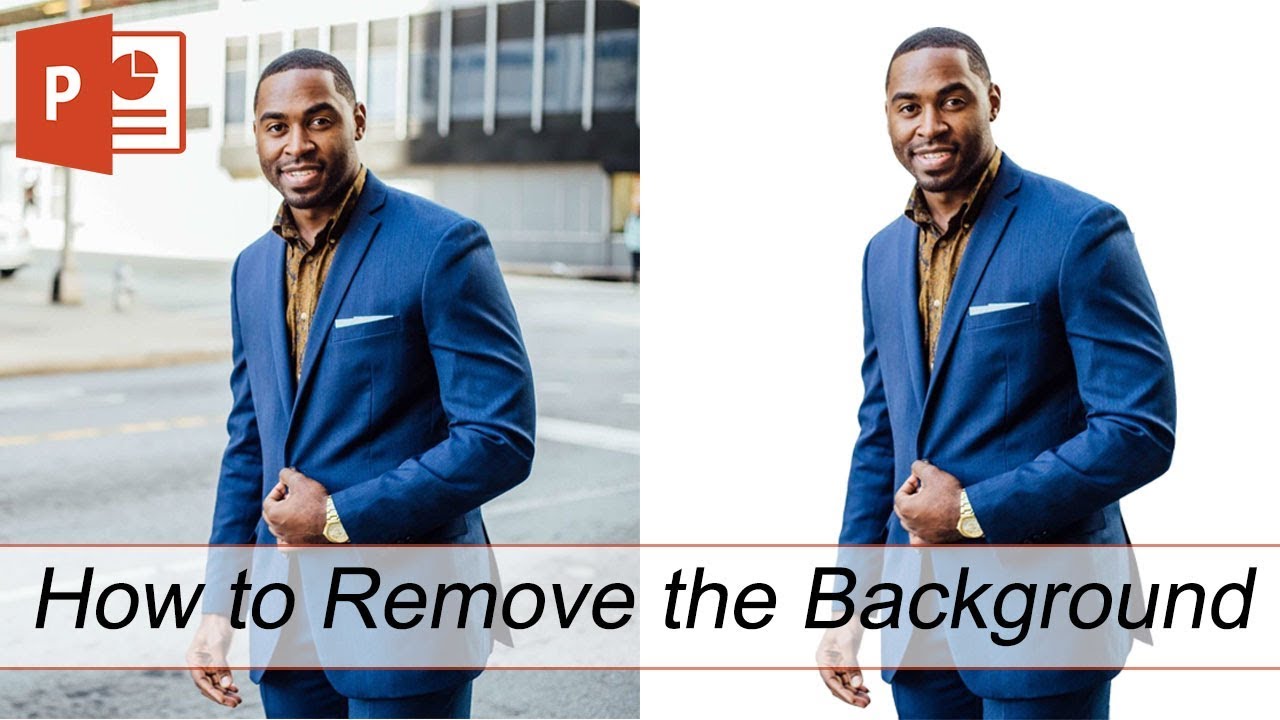
How To Remove A Background From An Image In Powerpoint Step By Step
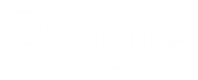
Hiding Powerpoint Background Images For Printing

How To Remove The Background From A Picture Techsmith Tutorials

Remove Photo Background Fully Automatically And Free

Hide Background Photos Vectors And Psd Files For Free Download Pngtree

Autoretouch Explained Remove Background Autoretouch